UWebChat insluiten
uWebChat vereist dat u uw domein(en) toevoegt voordat u deze op een website kunt insluiten. Dit is een veiligheidsmaatregel om ervoor te zorgen dat alleen geautoriseerde domeinen een chat met uw agenten kunnen starten. Het aantal domeinen dat u aan uWebChat kunt toevoegen, is afhankelijk van welke licentie u gebruikt. Alsjeblieft zie https://www.uwebchat.com voor meer details.
Houd er rekening mee dat domeinen en subdomeinen met jokertekens niet worden ondersteund. Dit betekent dat als u eigenaar bent voorbeeld.com en je wilt een chat toevoegen aan websites voorbeeld.com, verkoop.voorbeeld.com, marketing.voorbeeld.com, telt dit als 3 domeinen.
U kunt een domein aan uWebChat toevoegen met behulp van de Domein toevoegen commando. U kunt de domeinnaam in een rich card invoeren.

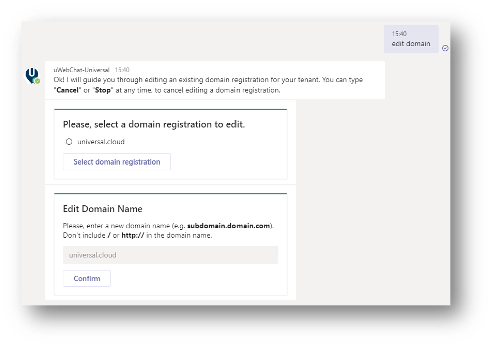
Door gebruik te maken van de Domein bewerken commando, kunt u een reeds geregistreerd domein wijzigen. Nadat u de opdracht heeft ingevoerd, selecteert u het domein dat u wilt wijzigen en voert u het nieuwe domein in de rijke kaart in. Klik op de Bevestigen knop om uw wijzigingen op te slaan.

Met het commando Domeinen weergeven je kunt zien welke domeinen al geregistreerd zijn.
Met het commando Domein verwijderen u kunt een reeds geregistreerd domein verwijderen.
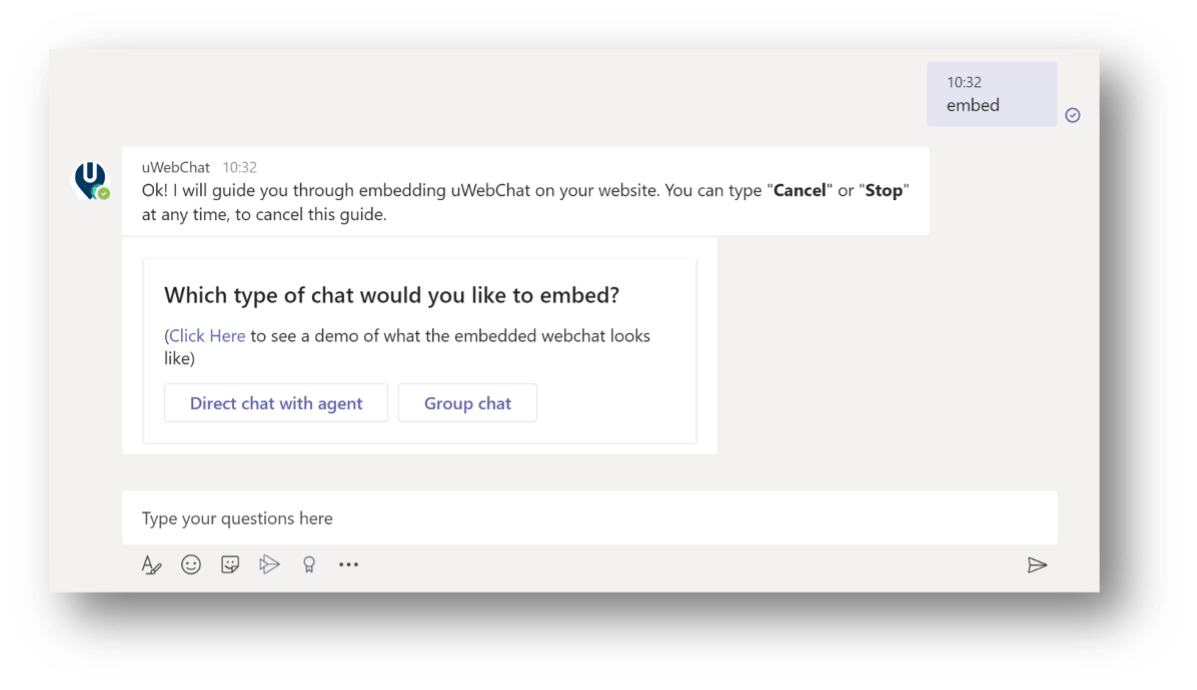
Om uWebChat in uw website te integreren, typt u de opdracht Integreren of Webchat insluiten in uWebChat. Deze opdracht genereert een codefragment dat u kunt gebruiken om uWebChat in uw website te integreren.
U kunt ervoor kiezen een codefragment te genereren voor een directe chat met een specifieke agent, of een codefragment waarmee uw klanten met een groep kunnen chatten. Selecteer welke agent of groep u wilt insluiten. Daarna verschijnt er een korte handleiding die u door de stappen leidt die nodig zijn om uWebChat in een website in te sluiten.



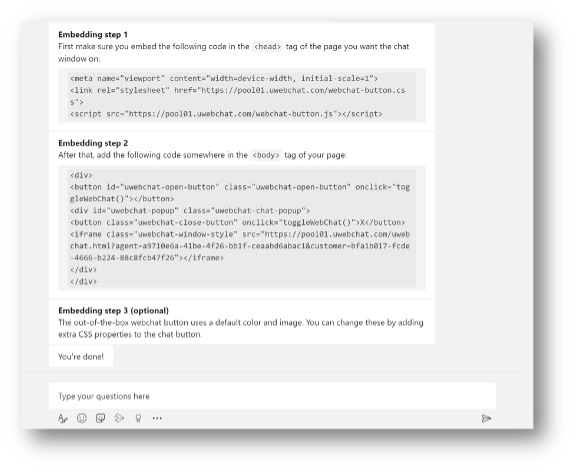
U kunt de codefragmenten kopiëren en in de HTML-code van uw website plakken.
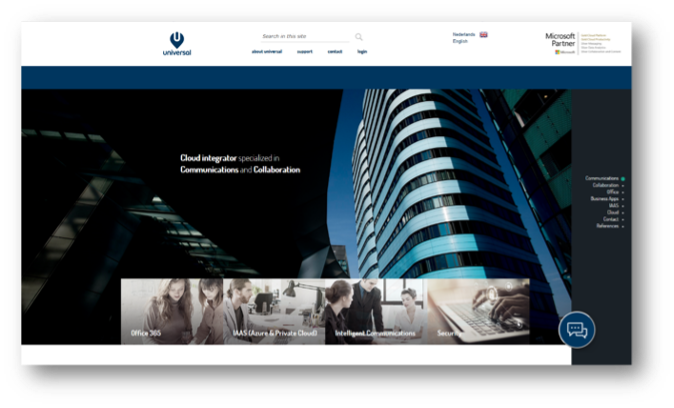
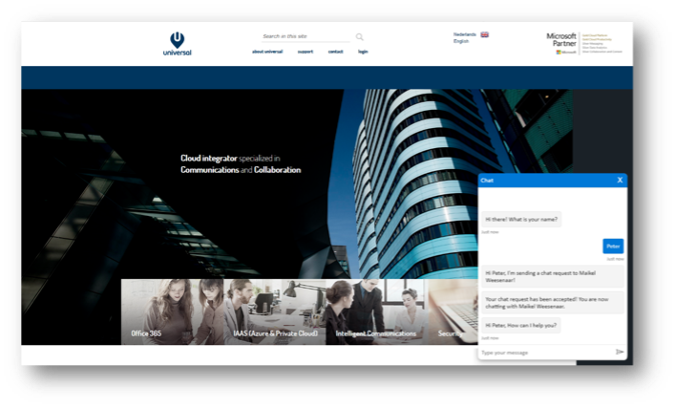
In de onderstaande schermafbeelding ziet u uWebChat geïntegreerd in een bestaande website. De standaard kant-en-klare chatknop vindt u in de rechteronderhoek van het scherm. U kunt deze knop aanpassen met behulp van CSS.