Embedding uWebChat
uWebChat requires adding your domain(s) before you can embed it on a website. This is a security measure to ensure that only authorized domains can start a chat with your agents. The number of domains you can add to uWebChat is dependent on which license you use. Please see https://www.uwebchat.com for more details.
Please note, wildcard domains and sub-domains are not supported. This means that if you own example.com and you wish to add a chat to websites example.com, sales.example.com, marketing.example.com, this will count as 3 domains.
You can add a domain to uWebChat by using the Add Domain command. You can enter the domain name in a rich card.

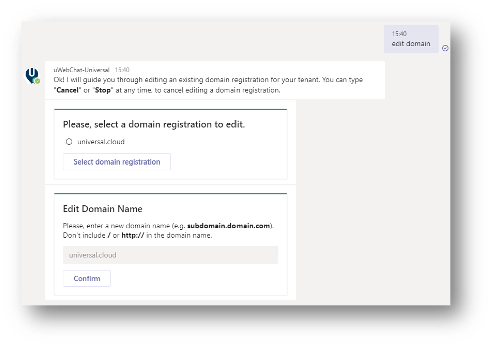
By using the Edit Domain command, you can change an already registered domain. After entered the command, select the domain which you want to change and enter the new domain in the rich card. Click the Confirm button to save your changes.

With the command Show Domains you can see which domains have already been registered.
With the command Remove Domain you can remove an already registered domain.
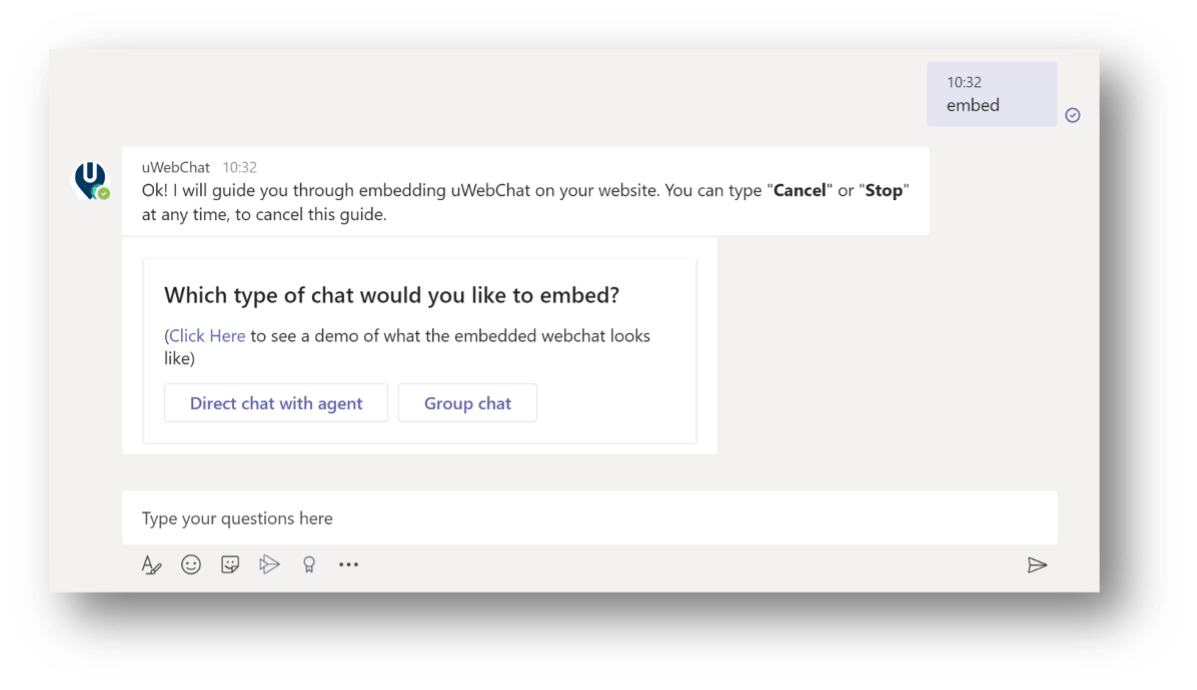
To integrate uWebChat in your website, type the command Embed or Embed Webchat in uWebChat. This command will generate a code snippet which you can use to integrate uWebChat in your website.
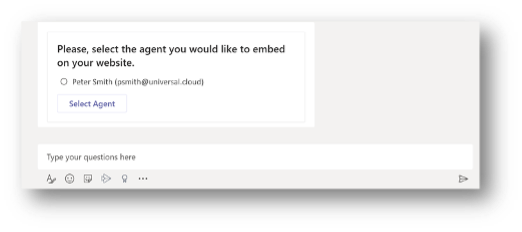
You can either select to generate a code snippet for a direct chat with a specific agent or a code snippet that allows your customers to chat with a group. Select which agent or group you would like to embed. After that, a short manual will appear that will guide you through the steps required to embed uWebChat inside a website.



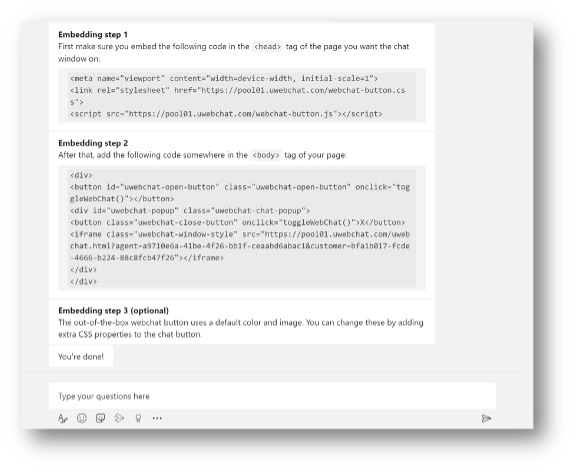
You can copy and paste the code snippets inside the HTML code of your website.
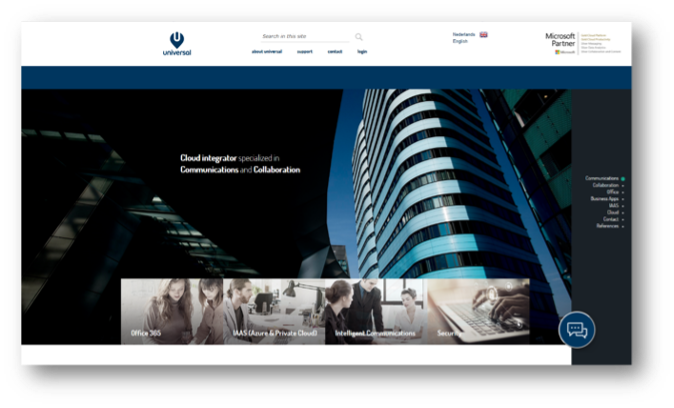
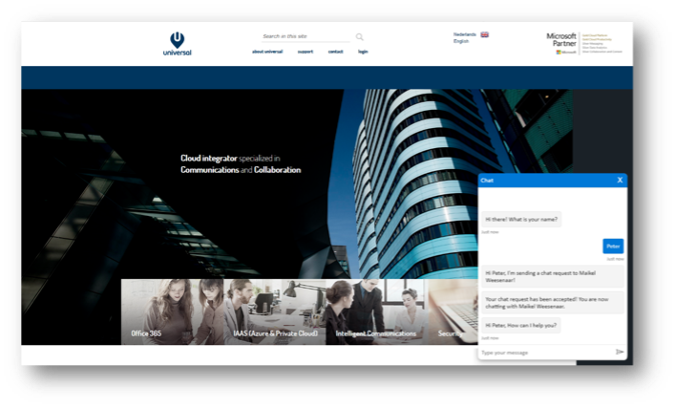
In the screenshot below you will see uWebChat integrated into an existing website. The default out-of-the-box chat button can be found on the bottom right corner of the screen. You can customize this button by using CSS.